
웹(Web)을 공부하다 보면 필연적으로 등장하는 개념들이다.
각 개념들은 떨어져 있는 개념들이 아니라. 서로 필요에 의해 나온 개념들이다.
개념적인 부분과 왜 나와있는지 정도만 이해하고 각 특성은 본 글에서 다루지 않는다.
< < 넘어가기 전 간단히 짚고 가기 > >
클라이언트 : 서비스를 요청하는 자
서버 : 서비스에 응답하는 자
우선 서버 입장에서 생각해봐야 각 개념들이 왜 나왔는지 알기 쉽다.
서버와 클라이언트의 간의 가장 중요한 건 상호 간 통신이다.
통신을 한다면 서버 측은 클라이언트가 누구인지 지속적인 확인이 필요하다.
무수히 많은 이용자들이 있는 상황에서 모든 걸 서버에게만 맡긴다면, 서버에 부화가 많이 걸리지 않을까? 비용과 성능적인 측면을 고려해야 한다. 나 하나의 request는 괜찮지만 무수히 많은 사람들의 request라면? 과부하를 막기 위한 중간 장치가 필요하다.
< < 관점 살펴보기 > >
1. 서버 - 비용(서버 유지 비용을 절감 할 수 있는 정도) + 성능(서버 PC 부하를 막기 위한 최적화)
2. 이용자 - 성능(서비스가 빠르고 안정적인걸 원함)
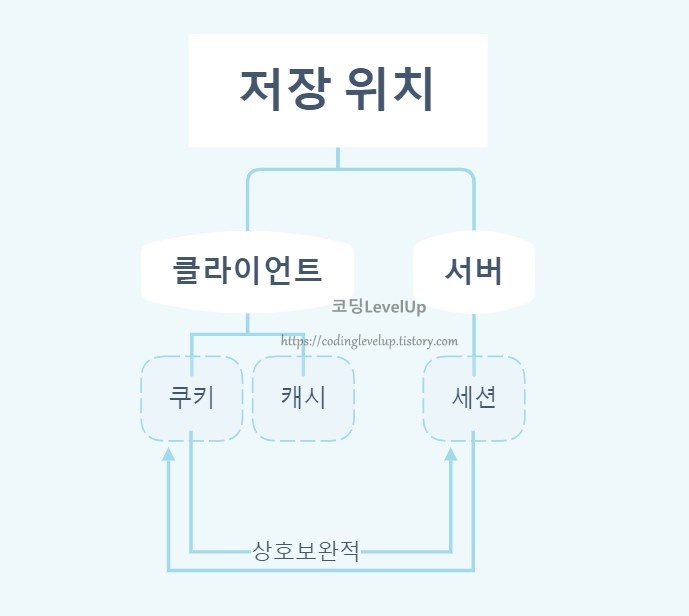
저장을 어디다 할 거니? 클라이언트 쪽인가 서버 쪽인가?
저장을 하는 위치에 따라 구분해서 이해하면 편하다.
클라이언트 쪽에 저장되는 곳은
1) 쿠키
2) 캐시
서버 쪽에 저장되는 것은
1) 세션
ㄴ1) 쿠키(Cookie) 이해하기

쿠키(Cookie)란, 서버가 웹 브라우저에 사용자의 상태를 유지하려고 정보를 저장시켜놓은 파일을 의미한다.
쿠키(Cookie)라는 영어사전 말 그대로 " 과자 부스러기"를 의미하게 되며, 이용자가 어느 사이트를 들어갈 때마다 흘려 놓은 정보를 의미한다.
가장 쉬운 예로
우선 본인이 네이버나 구글에 로그인한 후 웹브라우저를 종료하고 다시 열어보자. 그럼 로그인의 과정을 거치지 않고, 자동적으로 로그인이 되어있는 걸 볼 수 있다. 이는 서버 입장에서 다시 처리를 안하는 점에 있어 효율적이라 할 수 있다.
하지만 쿠키를 삭제 후 다시 브라우저를 켜게 되면 자동적으로 로그아웃이 되어있다.
또 다른 예로, 쇼핑몰의 장바구니 기능을 생각하면 이해하기가 쉽다.
ㄴ2) 캐시(Cache) 이해하기


핸드폰에서 유튜브를 시청하거나 다른 어플을 이용하다 보면은 나도 모르게 저장공간이 쌓인 것을 확인할 수 있다.
그중 캐시라는 것이 눈에 보인다. 그렇다면 이것은 무엇일까?
캐시(Cache)란, 클라이언트가 요청한 image, html, js, css에 대한 요청을 파일로 클라이언트의 특정 위치에 내려받은 것이다.
왜 내려받을까?
이후 요청할 때 바뀌지 않는 부분들은 다시 내려받지 않고 내부에 저장한 파일을 재사용하여 더 빠르게 서비스를 하기 위한 것이다.
일상생활 속 은행 어플을 사용하다 보면, 가끔씩 제대로 구동이 안될 때가 있다.
은행 어플이 업데이트 됐을 때 갑자기 동작이 되지 않을 때 주로 캐시 삭제를 하라고 권유하기도 하는데
이는 이전 버전에 있는 캐시가 업데이트한 파일을 못 불러와 기능이 제대로 작동되지 않는 경우로 캐시의 단점을 보일 수 있는 하나의 예시이다.
즉 이미 저장된 css, js, 이미지 파일을 클라이언트 쪽에서 가져오게 되기 때문에, 서버 측이 특정 기능을 업데이트를 했지만. 사용자는 변경되어있지 않는 경우가 발생한 것이다. 그래서 업데이트되기 이전 상태인 캐시를 삭제하라고 하는 것이다.
ㄴ3) 세션(Session) 이해하기
웹 서버 쪽 웹 컨테이너에 사용자의 정보를 저장한 서버 쪽 쿠키이다.
세션은 쿠키에서 저장되지 않는 중요한 데이터를 저장할 때 주로 사용한다.
그렇다면 왜 사용할까?
1. 쿠키에서 담지 못한 중요한 정보들을 담기 위해서
2. 같은 브라우저로 들어오는 request를 하나의 상태로 보고 그 상태를 유지하기 위함.
그렇다면 쿠키(Cookie)와 캐시(Cache)의 차이는 뭐지?
: 저장된 데이터 종류의 차이
쿠키 : 클라이언트의 상태 정보를 저장
캐시 : 클라이언트가 들어올 때마다 바뀌지 않는 js/css 등의 파일을 저장
쿠키와 세션을 사용 안 했을 때 발생하는 Worst Case
쇼핑몰에서 특정 상품을 구매하기 위해서 로그인을 했다.
다른 상품 카테고리를 이동할 때마다 계속 로그인을 해야 한다.
인간이 아닌 컴퓨터 서버 입장에서 클라이언트가 전과 같은 클라이언트인지 알 수 없다. 그래서 쿠키와 세션을 통해서 클라이언트를 기억한다.
Why?
HTTP 프로토콜의 특성
- (문제) 상태에 대한 지속적인 연결이 없다. -> (해결) 지속적으로 연결시키기 위해 쿠키 사용
정 리
* 3개 모두의 공통점
: "웹 통신간 효율적으로 유지하려는 하나의 정보 역할"
* 3개의 차이점
- 쿠키 : 서버가 개인PC(브라우저)에다가 저장 시킨다.
- 캐시 : 서버가 개인PC에다가 저장 시킨다.
- 세션 : 서버에다가 저장한다.
(차이점 상세표)
| 구 분 | 정 의 | Why 사용? |
| 1. 쿠키(Cookie) | 클라이언트쪽에 담은 파일 What? 특정 사이트에 접속 할 때 생성되는 정보 Ex) 로그인-자동 저장 ID |
브라우저를 종료해도 인증 유지 |
| 2. 캐시(Cache) | 클라이언트쪽에 미리 저장해 놓은 파일What? 바뀌지 않는 js/css 등의 파일 | 효율적인 서버 관리 위해 |
| 3. 세션(Session) | 서버측 쿠키 | 1. 브라우저가 종료되기 전 까지 인증 유지 2. 클라이언트쪽 쿠키의 보안적인 요소를 보완하고자 |
* 쿠키나 캐시는 편리함을 주지만, 많은 양이 쌓이면 저장공간 부족과 구동 속도 저하 및 업데이트 이후 제대로 된 기능이 작동하지 않을 수 있다.
'* IT > Dictionary' 카테고리의 다른 글
| 동기(Synchronous)와 비동기(Asynchronous) 방식의 차이점 (0) | 2021.01.02 |
|---|---|
| 큰 그림과 단계별로 이해하는 API, Rest(ful) API, SDK 개념 (0) | 2020.12.25 |
| [한번에 이해하는 개념] JSON 이란? (0) | 2020.10.23 |
| 라이브러리(Library)와 프레임워크(Framework) 차이점 (0) | 2020.10.03 |
| [Vanilla JS] 바닐라 자바스크립트란? (0) | 2020.10.01 |




댓글