
비동기를 알기 위해서는 동기를 먼저 정확히 알아야지만 동기의 범위에서 비동기를 이해할 수 있다.
이 글은 동기와 비동기에 대한 전체 큰 그림을 잡기 위한 글이다.
비동기라 불리는 대표 방식인 Node.js로 살펴보자
서버 환경에서 작동하는 자바스크립트인 Node.js가 왜 나오게 됐을까?
어떠한 기술이 나오게 됐다는 이면에는 어떠한 기술을 사용하기 이전에 불편함이 있었다는 말이다.
기존의 웹 서버들은 대부분 스레드를 기반인 동기 방식으로 처리를 하였다.
하지만 이 방식에 불편함이 있다 보니 이벤트 기반으로 하는 비동기 방식으로 처리하는 Node.js가 나오게 되었다.
즉, Node.js는 스레드를 신경 쓰지 않고 개발할 수 있게 만든 비동기 방식의 자바스크립트이다.
ps)
일반적으로 스레드는 개발자가 몰라도 되는 부분이라 생각한다.
스레드 하나를 삭제하더라도 발생할 수 있는 문제와 처리방법을 알아야 하기에 매우 귀찮다.
사례로 맛보기
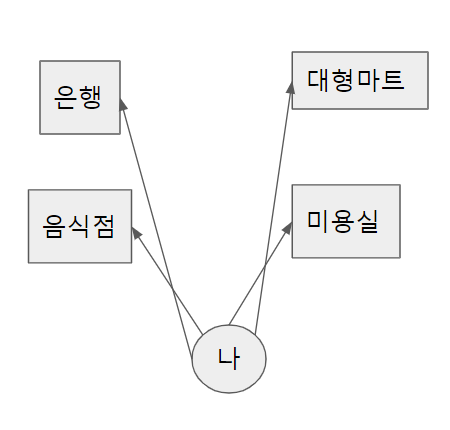
내가 봐야 하는 일들 리스트다.
1. 은행 업무
2. 장보기
3. 이발
4. 밥 챙겨 먹기
이 4가지를 모두 봐야 한다. 하지만 사람이 갑자기 몰리는 점심시간 때 가서 기다려야 하는 상황이 존재하게 된다.
이때 시간을 단축할 수 있는 이상적인 방법은 크게 2가지이다.
- 나를 복제해서 동시에 여러 가게에 가는 방식(동기)
- 각 은행, 장 볼 장소, 이발소, 식당에 대기 시스템을 도입한 후 대기표로 기다리게 하는 방식(비동기)
스레드(thread) 기반의 동기(synchronous) 방식?

: 요청과 응답이 동시에 일어난다라는 개념
일상에서 구글 캘린더를 사용할 때 이건 아직 동기화가 안됬어라는 말을 들어 본 적이 있을 것이다.
내 클라이언트 상황에서는 이게 잘 되었지만, 서버 쪽에서는 아직 그 결과 반영이 되지 않은 것이다.
즉 내가 요청한 것에 대해 아직 응답이 되지 않았다는 개념이다.
이러한 개념을 가지고 스레드라는 개념으로 다시 이해해보자.
기본적으로 스레드란 프로세스 내부에서 실행되는 흐름 단위를 의미한다.
요청(Request) 작업이 들어올 때마다 스레드를 여러 개 만들어서 동시에 일을 처리하게 된다.
하지만 스레드를 여러 개 만드는 작업은 메모리 사용량이 증가할 수밖에 없는 단점이 존재한다.
대신에 사용자에 대한 응답성이 좋으며, 동시 작업이 완료되는 경우가 있기에
Db통신, 네트워크 웹서버 등에서 사용이 된다.
스레드의 단점을 해결하고자 나왔다. - 비동기(asynchronous) 방식
: 요청과 응답이 동시에 일어나지 않는다 라는 개념
Q)
그렇다면 요청에 응답이 어떻게 반응을 할까?
A)
대기표만 우선받고 기다리가 때가 되면(대기표로 내 순서를 불러주면=이벤트가 발생) 어떠한 일을 수행한다.
내가 업무를 볼 곳을 돌면서 대기표를 받고 대기 번호를 부를 때까지 기다린다.
추 후 대기번호를 부르는 이벤트가 발생하면 가서 일을 보면 된다.
일이 아무리 많아도 몸이 하나이기 때문에 메모리 사용량과 같은 시스템 리소스 사용량에는 변화가 거의 없다.
하지만, 하나의 스레드가 쓰러지는 순간 프로그램 전체에 문제가 발생하는 단점이 있다.
정리하자면?
* 동기
: 요청과 응답이 동시에 일어난다
How? 스레드 복사를 통해
스레드는 뭐지?
: 프로세스 내부에서 실행되는 실행 흐름 단위(위의 사진에서 화살표 선을 생각하면 쉽다)
* 비동기
: 요청과 응답이 동시에 일어나지 않는다.
Then? 어떻게 Request에 Reponse를 하지?
How - 이벤트가 발생했을 때에만 반응을 한다.
ref)
Overview of Blocking vs Non-Blocking | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
'* IT > Dictionary' 카테고리의 다른 글
| 초보 개발자의 필수 덕목 "코드 리팩토링(Code Refactoring)" 이란? (0) | 2021.04.13 |
|---|---|
| BIOS란? (0) | 2021.02.25 |
| 큰 그림과 단계별로 이해하는 API, Rest(ful) API, SDK 개념 (0) | 2020.12.25 |
| [큰 그림 이해하기] 쿠키(Cookie), 캐시(Cache), 세션(Session) 개념 (0) | 2020.12.23 |
| [한번에 이해하는 개념] JSON 이란? (0) | 2020.10.23 |


댓글