Front End Framework에서 가장 핫한 React를 한번 다뤄보고 싶었다.
React를 Visual Studio Code(VS Code)에서 활용하여, 가장 기본적인 Hello World를 출력하는 과정이다.
Node.js 설치 과정은 생략했다.
< < 선 행 조 건 > >
: Node.js 설치
* C드라이브나 D드라이브에 작업할 디렉토리 생성

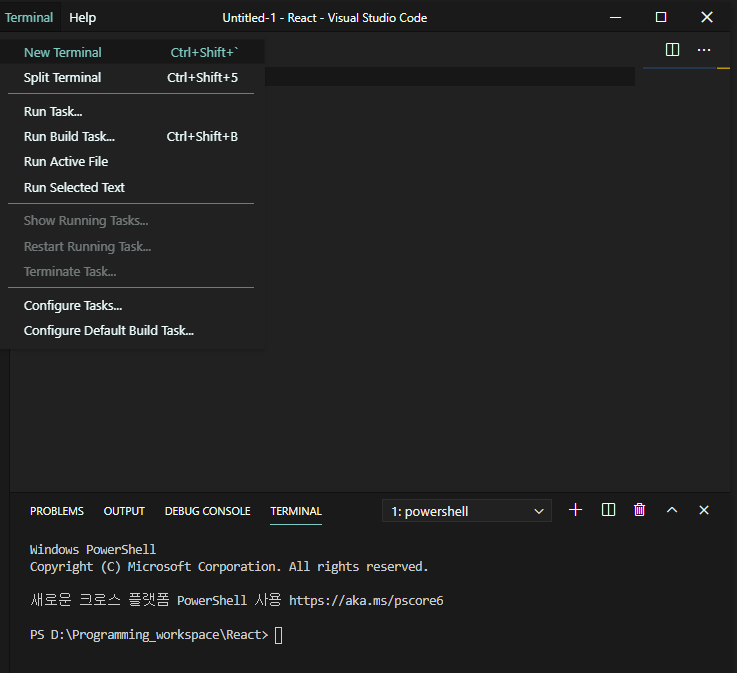
* 해당 파일을 Vs Code로 열기

* 터미널창 띄우기

* npx create-react-app my-app 입력

* 설치 중....
(시간이 걸린다.)
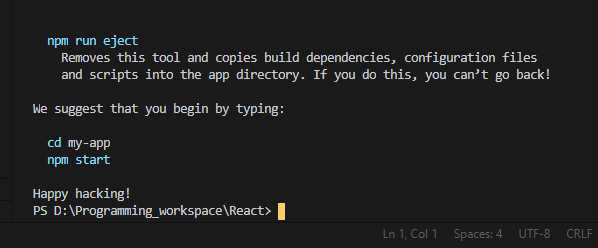
* 설치 완료

my-app 이란 폴더가 새로 생성됬다.

* cd my-app 입력

* npm start 입력

* 아래와 같은 창 실행 확인

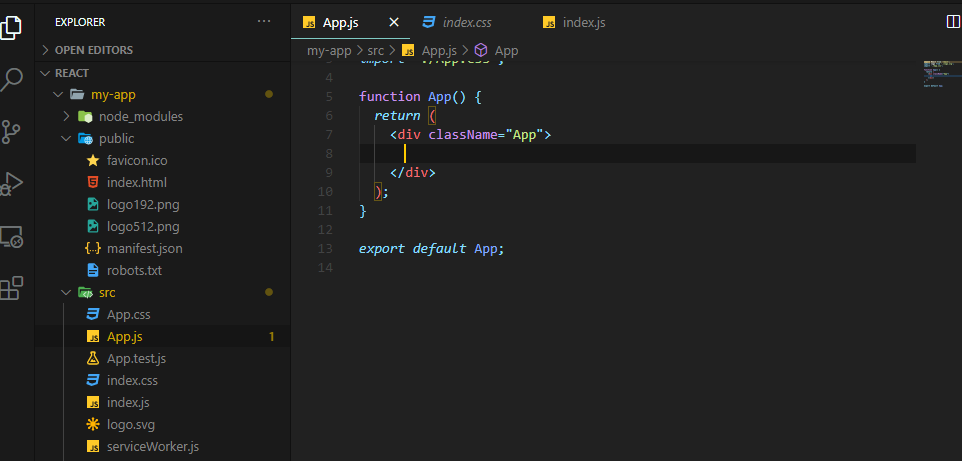
* VS Code에서 App.js 클릭
: 아래 화면에서 보이는 부분을 주석처리 하거나 삭제


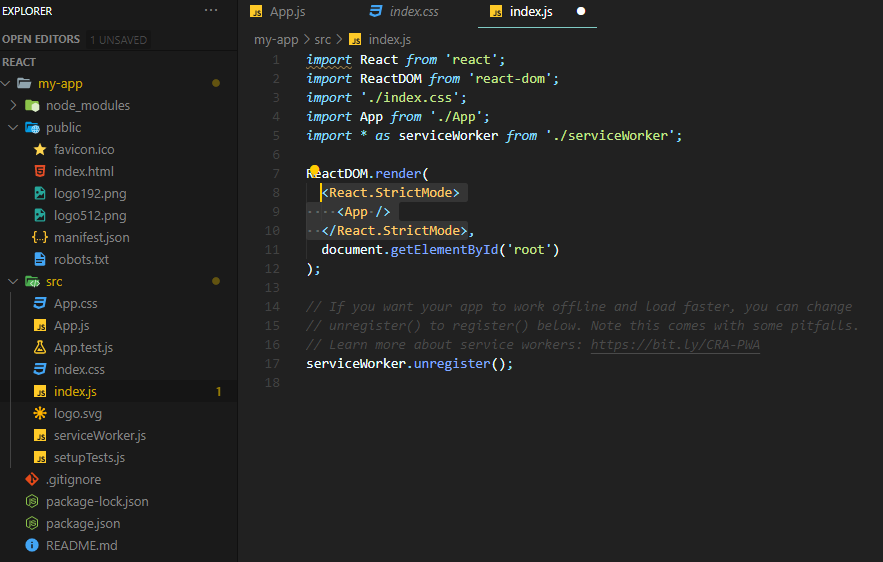
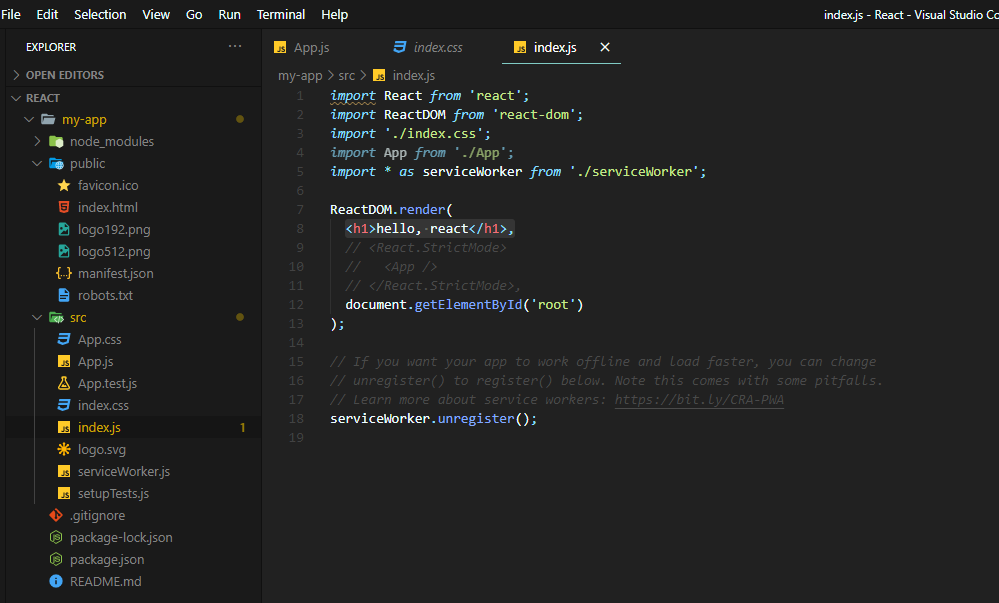
* Index.js 파일에 해당 부분 클릭 후 삭제 or 주석처리

<h1>hello, react</h1>, 입력
: 이 때 , 빼먹지 말고 입력 할 것.

다시 npm start 입력

* 출력 결과 확인

다음(2/2)글 에서는 로컬(Visual Studio Code)이 아닌 웹 상에서 React로 Hello World를 출력하고자 한다.
공식문서 출처 : Visual_Studio_Code_Docs
'* Web > [Front] ㄴReact' 카테고리의 다른 글
| [React] 리액트(React) 온라인 코드 편집기로 Hello World 출력(2/2) (0) | 2020.10.22 |
|---|

댓글